Google presented the mobile iOS version of its Chrome internet browser in the App Store and showed what such an application should look like. First experiences with Chrome on iPad and iPhone are overwhelmingly positive, and Safari finally has significant competition.
Chrome relies on the familiar interface from desktops, so those who use Google's Internet browser on computers will feel at home in the same browser on the iPad. On the iPhone, the interface had to be modified a little, of course, but the control principle remains similar. Desktop Chrome users will see another advantage in the synchronization offered by the browser. At the very beginning, iOS Chrome will offer you to log in to your account, through which you can then synchronize bookmarks, open panels, passwords and or omnibox history (address bar) between individual devices.
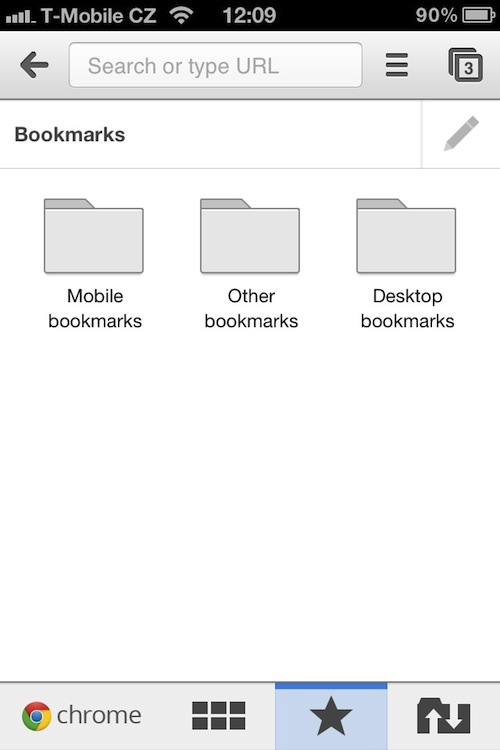
Synchronization works perfectly, so it's suddenly easier to transfer different web addresses between a computer and an iOS device - just open a page in Chrome on Mac or Windows and it will appear on your iPad, you don't have to copy or copy anything complicated. Bookmarks created on the computer are not mixed with those created on the iOS device when syncing, they are sorted into individual folders, which is handy because not everyone needs/uses the same bookmarks on mobile devices as on desktop. However, it is an advantage that once you create a bookmark on the iPad, you can immediately use it on the iPhone.
Chrome for iPhone
The "Google" browser interface on the iPhone is clean and simple. When browsing, there is only a top bar with a back arrow, an omnibox, buttons for an extended menu, and open panels. This means that Chrome will display 125 pixels more content than Safari, because Apple's built-in Internet browser still has a bottom bar with control buttons. However, Chrome accommodated them in a single bar. However, Safari hides the top bar when scrolling.
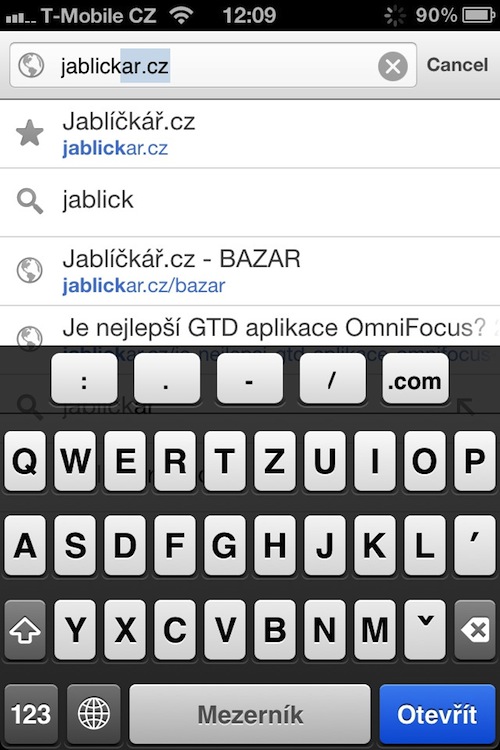
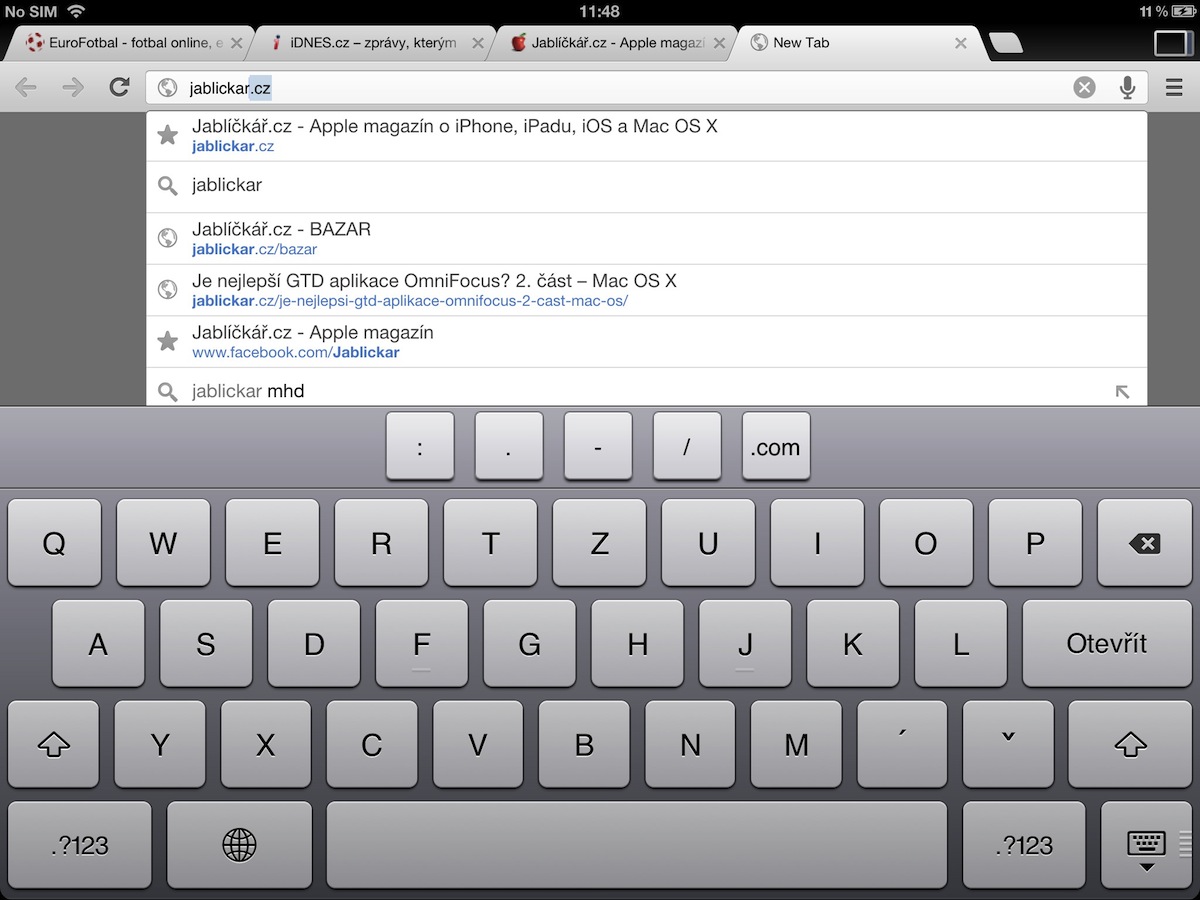
It saved space, for example, by showing the forward arrow only when it is actually possible to use it, otherwise only the back arrow is available. I see a fundamental advantage in the present omnibox, i.e. the address bar, which is used both for entering addresses and for searching in the selected search engine (incidentally, Chrome also offers Czech Seznam, Centrum and Atlas in addition to Google and Bing). There is no need, as in Safari, to have two text fields that take up space, and it is also quite impractical.
On the Mac, the unified address bar was one of the reasons I left Safari for Chrome on iOS, and it will likely be the same. Because it often happened to me in Safari on the iPhone that I accidentally clicked into the search field when I wanted to enter an address, and vice versa, which was annoying.
Since the omnibox serves two purposes, Google had to modify the keyboard a bit. Because you don't always type a straight web address, the classic keyboard layout is available, with a series of characters added above it - colon, period, dash, slash, and .com. In addition, it is possible to enter commands by voice. And that voice "dialing" if we use the telephone rag works great. Chrome handles Czech with ease, so you can dictate both commands for the Google search engine and direct addresses.
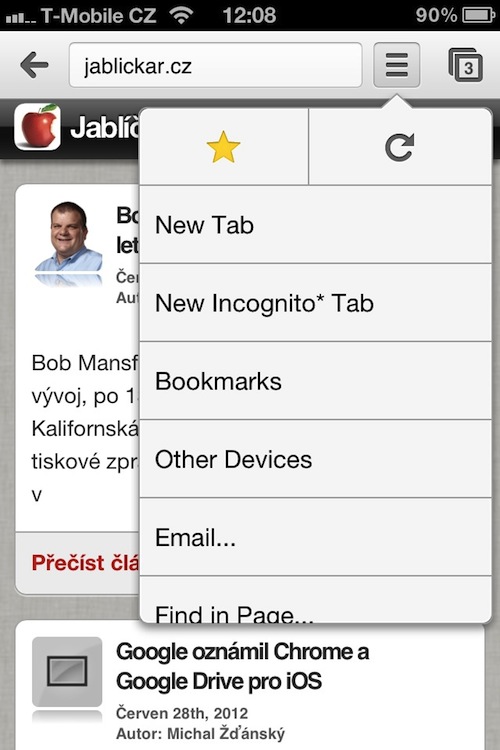
On the right next to the omnibox is a button for an extended menu. This is where the buttons for refreshing the open page and adding it to bookmarks have been hidden. If you click on the star, you can name the bookmark and select the folder where you want to put it.
There is also an option in the menu to open a new panel or the so-called incognito panel, when Chrome does not store any information or data that you accumulate in this mode. The same function also works in the desktop browser. Compared to Safari, Chrome also has a better solution for searching on the page. While in the apple browser you have to go through the search field with relative complexity, in Chrome you click on in the extended menu Find in Page… and you search - simply and quickly.
When you have the mobile version of a certain page displayed on your iPhone, you can via the button Request Desktop Site call up its classic view, there is also the option to send a link to the open page by e-mail.
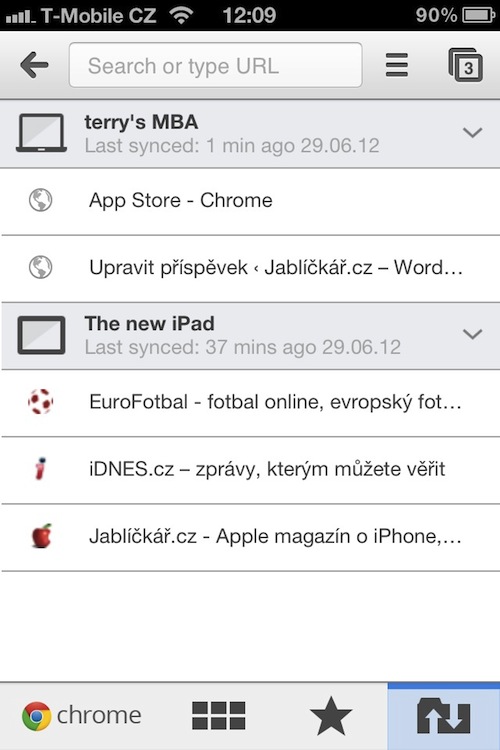
When it comes to bookmarks, Chrome offers three views – one for recently closed panels, one for the tabs themselves (including sorting into folders), and one for open panels on other devices (if sync is enabled). Recently closed panels are classically displayed with a preview in six tiles and then also in text. If you use Chrome on multiple devices, the relevant menu will show you the device, the time of the last synchronization, as well as open panels that you can easily open even on the device you are currently using.
The last button in the top bar is used to manage open panels. For one thing, the button itself indicates how many you have open, and it also shows them all when you click on it. In portrait mode, the individual panels are arranged below each other, and you can easily move between them and close them by "dropping". If you have an iPhone in landscape, then the panels appear side by side, but the principle remains the same.
Since Safari only offers nine panels to open, I naturally wondered how many pages I could open at once in Chrome. The finding was pleasant - even with 30 open Chrome panels, it did not protest. However, I did not hit the limit.
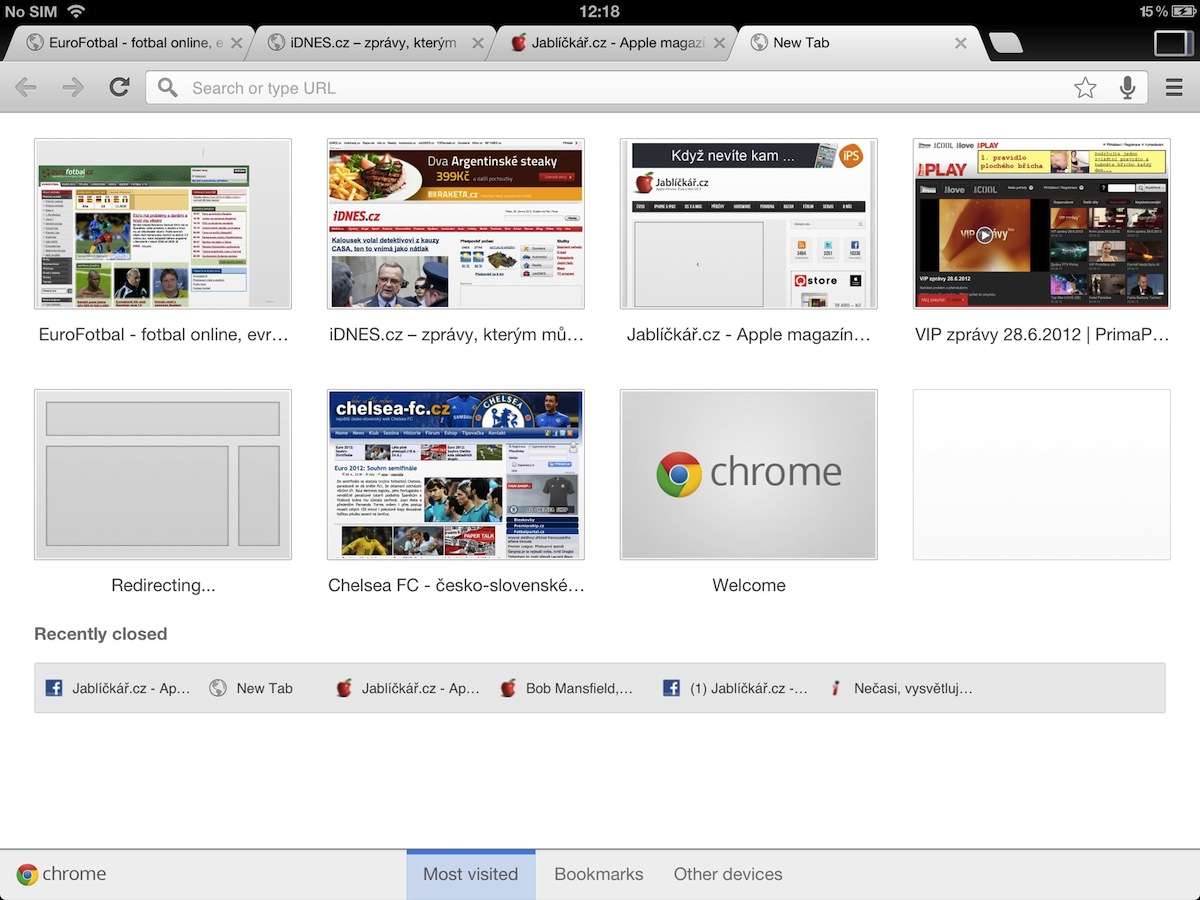
Chrome for iPad
On the iPad, Chrome is even closer to its desktop sibling, in fact it's practically identical. Open panels are shown above the omnibox bar, which is the most noticeable change from the iPhone version. The behavior is the same as on a computer, individual panels can be moved and closed by dragging, and new ones can be opened with the button to the right of the last panel. It is also possible to move between open panels with a gesture by dragging your finger from the edge of the display. If you use the incognito mode, you can switch between it and the classic view with the button in the upper right corner.
On the iPad, the top bar also accommodated an always-visible forward arrow, a refresh button, an asterisk for saving the page, and a microphone for voice commands. The rest remains the same. The disadvantage is that even on the iPad, Chrome cannot display the bookmarks bar under the omnibox, which Safari can, on the contrary. In Chrome, bookmarks can only be accessed by opening a new panel or calling up bookmarks from the extended menu.
Of course, Chrome also works in portrait and landscape on the iPad, there are no differences.
Verdict
I'm the first to take issue with the language of the statement that Safari finally has a proper competitor in iOS. Google can certainly mix tabs with its browser, whether it is due to its interface, synchronization or, in my opinion, better adapted elements for touch and mobile devices. On the other hand, it has to be said that Safari will often be slightly faster. Apple does not allow developers who create browsers of any kind to use its Nitro JavaScript engine, which powers Safari. Chrome therefore has to use an older version, the so-called UIWebView - although it renders websites in the same way as mobile Safari, but often more slowly. And if there is a lot of javascript on the page, then the difference in speeds is even higher.
Those who care about speed in a mobile browser will find it hard to leave Safari. But personally, other advantages of Google Chrome prevail for me, which probably makes me resent Safari on Mac and iOS. I only have one complaint with the developers at Mountain View - do something with the icon!
[app url=”http://itunes.apple.com/cz/app/chrome/id535886823″]









I dare you to argue with JavaScript, if you try a more complex site in Safari, in my personal experience it is slower than a site in Chrome... tested on an iPad 1 with the latest iOS. In every way, Chrome seemed much faster to me...
You are the only one, and technically it is practically impossible. Maybe it will be a weaker iPad 1.
I like Chrome, you can tell that it is a bit slower. But since I use a personal and work PC, plus an iPad, I like the connection and will give it a shot. I'm moving Safari to the Other folder for now.
Nice review, however, I think one important matter was omitted, which puts Chrome at a greater disadvantage than the inability to use the Nitro Javascript Engine. This fact is the fact that you cannot set any other browser as the default in iOS. As soon as any app wants to open a website, Safari always starts.
And by the way... I don't know if it's Safari 5.2 (Mac), but my bookmarks sync between desktop and iPhone Safari too.
Bookmarks have been synchronized in Safari via iCloud desktop and iOS for a long time, so this is not exactly an advantage of Chrome, but Chrome synchronization will surely please Android phone users in combination with iPad. But regarding opening Safari every time a URL wants to be opened, it mainly depends on whether Chrome registers the url scheme for http://, if not, Safari is always opened.
How is the flash?
A Flash-enabled app will never make it to iOS. Thank God. I really don't want to waste battery from Flash.
Wow, an absolutely top-notch browser that just lacks a few things. I like that the search engines include Seznam, Centrum and Atlas, even though I don't use any of them, which is definitely a plus for many Czechs. Graphically, this is an absolutely perfect application and even the animations are at a high level, honestly absolutely clearly the number one of all applications from Google, this one is precise. Unfortunately, I probably won't switch anyway, but this application won't disappear from my iPad, I'll try to use it from time to time. In addition, according to the versioning, it is evidently a port of the current desktop version, but the question is whether Google did not deliberately choose the versioning identical to the current desktop version. Another shortcoming is the impossibility of using certificates to access IS within Chrome for iOS, which Safari handles absolutely brilliantly. In any case, a great browser for the masses, I would like Safari to tread similarly fluidly with the omnibar. I was quite surprised that iOS6 didn't bring the omnibar...
Try to open more than 100 cards on the iPhone, you will see a smiley instead of a number ;) Google is thinking of everything, have they learned their lesson?
And what about infinity? On PC, it is one of the least secure….
What?
Oh, and what Google hasn't figured out yet is sending emails after clicking on the mailto:// link, it currently redirects to Mail.app, which isn't exactly convenient...
iPhone version:
I don't know what you all are up to. After all, it can't do anything more than Safari, it has a terrible Android look (see the menu of functions that looks like someone cut it in half) and the wonderful possibility to enter everything in one window? The moment I want to write .cz, I have to change the character set, which annoys me a lot. The default is .com, which is often useless to me.
Verdict: Let's call it a good browser, but it doesn't have anything extra to attract me to it.
If it can't adjust the brightness and if it doesn't have a download manager in it, then it's just another piece of advice, as there are a whole bunch of them out there. Not above icab!!!!
So I tried it, it doesn't look bad, I especially like that I have my bookmarks available in iOS as well. What then disappointed me was the fact that the bookmarks are very accessible - on the one hand, after clicking on the bookmarks, the mobile bookmarks subfolder is always displayed by default - why? The second and much worse thing is that my bookmarks from Google Account (or the bookmarks from Google Chrome synchronized via Google Account) seem to multiply - some are once, some are 2x, 3x,... on the PC it's OK, I tried to remove everything and log in again, but he did it again.. so what I would most like to see doesn't work well twice :(
Another of the many browsers that also has slightly choppy scrolling and zooming. The only thing that works very well and is extra is voice search. Otherwise, nothing extra and nothing why I would leave Safari and really iCab can do more.
It's not bad, but nobody has one on Mercury yet..
Yes, if one of the developers wants to optionally send the url to Chrome, the url is googlechrome://[webaddress] ;)
Safari is leading, bookmarks are at the top of the list. I think that Chrome will have bookmarks in a sheet like on the desktop, at least on the iPad. I see no reason to switch.
on the iPad it has bookmarks in the list :D
No, I wasn't interested in this. And I didn't even finish the review. It made me feel as if a sensation was being made out of things that seemed completely normal and normal to me. Probably like the terrible circulation of hot air when cooking in that terrible pot at a terrible price, which actually works in absolutely every pot, but no one thinks about it. The details that make Chrome different from Safari came to me highlighted in a similar way, while I, on the other hand, see them as a disadvantage. If I have several bookmarks open on my computer, why should I want them open on my iPhone or iPad as well? Nonsense and an obstacle for me. I usually leave different things open in them. On the contrary, I want to have all saved bookmarks everywhere in the same way as they are in Safari, not to have a special mobile one like in Chrome. And when I want to search for something, I want to write it in the search box and not shuffle it in the address bar along with the addresses. And does Chrome display more content on a 125 pixel page? Like on an iPhone? Or on an iPad? On which model? Yes, yes, in Safari, it is hidden at the top of the page, so - how many pixels is it then? Or which browser is better?
Well, it just didn't feel right to me. But I'm happy with Safari
Before you abandon Safari, you might want to wait for Mountain Lion and iOS 6. I have been using the new Safari for months on Mac and days on iOS 6, and it is much better than Chrome and two much better than the last public version of Safari (both desktop and mobile).
Safari is better.
iPod Touch 4G
iOS beta 6 2
I think Chrome has the only advantage - synchronization. Otherwise, it's probably not even a full-fledged browser. It cannot, for example, download .flv files, which both Safari and the Atomic browser I use can handle. Just don't use Chrome on IOS!!!
Well, golden opera mini :). I don't miss anything about it...
I'm curious about the battery life on the iPad when browsing the web on Chrome, on the MacBook my battery life drops by 40% when Chrome is turned on!
Basically, if I ignore the impossibility of full screen (if there is, I didn't find it), I was bothered by the strange behavior (iPad3) of open panels. If I left the panel for more than about 3 seconds, when I returned, it displayed a black-and-white image of the page and immediately reloaded the entire page - not activating and continuing in the place I left... This putting me to sleep really annoyed me, because, for example, I like to listen to a clip from youtube in the background and I read in another panel. Chrome for iOS behaves abnormally in such a situation. The background video runs to the preloaded section and then the panel goes to sleep.
I strongly believe that Chrome will follow the path of rapid updates towards the perfect replacement for Safari. However, it is unusable in the current version.
The best browser so far is the unfairly neglected iCab, which is loaded with settings and features. Those who have tried, do not want another.
A browser that can't do history or search on a page is good enough for nothing.